
|
yap_shot001.jpg (16453 bytes)
The first time the user load the page he gets the search box (if it is enabled), or the first 15 rows (if you don't enable the search box) |

|
yap_shot002.jpg (10138 bytes)
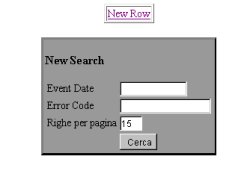
The first time the user load the page he gets the search box (if it is enabled), or the first 15 rows (if you don't enable the search box), and... the 'new row' link (if it is enabled) |

|
yap_shot003.jpg (60804 bytes)
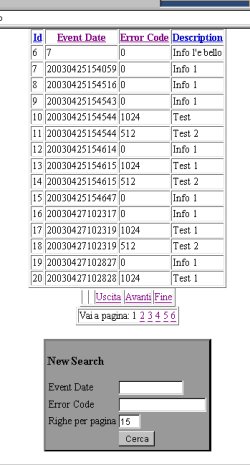
This image shows the tipical Yap's output. The required rows, the page selectors, and the search box. Note. if you click on the columns header you pick the column by which order the rows. Many clicks on the same columns changes the order direction. |

|
yap_shot004.jpg (85305 bytes)
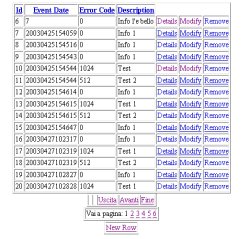
The required rows with all link enabled (show details, modify this row, and delete this row). |

|
yap_shot005.jpg (8968 bytes)
The links to change page (in this example the setup requires the italian text). The shown link are: begin, previous page, exit, next page, end, or the user may choose to skip directly to the page. |

|
yap_shot006.jpg (37948 bytes)
Detail view of one row and search box |

|
yap_shot007.jpg (14804 bytes)
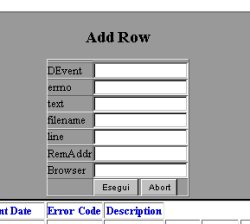
This picture shows the form used to add the new row. |

|
yap_shot008.jpg (17080 bytes)
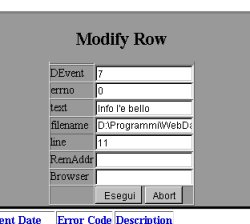
The modify form shows the previous values. |

|
yap_shot009.jpg (3511 bytes)
From Yap 1.1.0 you may easy customize the links to the next/previous page. This picture shows an example of customisation; I use some images instead of the textual link. |

|
yap_shot010.jpg (11729 bytes)
Another example of link customisation. |
Darvin home on WEB